阳光沙滩博客系统的部署
 程序员拉大锯
发表于
2020-09-06 16:18
3963
程序员拉大锯
发表于
2020-09-06 16:18
3963
部署
测试
运维
上线
博客系统
阳光沙滩博客系统的部署

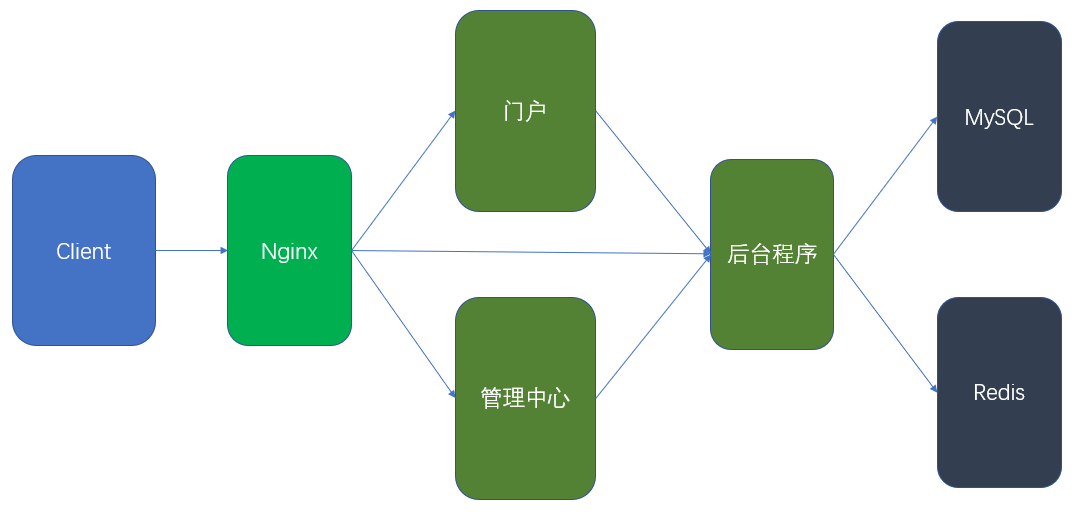
基础环境
我们要有docker的环境,在docker上创建mysql的镜像,redis的镜像,接着构建我们的程序镜像
docker
docker的安装,这个同学们可以参考官方的文档
参考文章
mysql数据库
创建完镜像以后,远程登录一下mysql数据库
一是为了检查是否可以连接成功
二是为了执行sql脚本,创建数据库
脚本同学们请到资料里下载:
redis
Nginx
部署内容
- 后台程序
- 管理中心程序
- 门户程序
部署后台程序
*要确保已经安装了Java环境
这里面同学借给我们的服务器是2g的内存,所以我们只能省着着了。因此,我们的后台程序,不部署到docker里了,如果要部署到docker上,镜像的创建,请参考后台的课程内容,里面有教如何构建镜像的。
这里面我们直接部署到宿主机上
比如说我们打包出来的程序名称是:
sob-blog-system-1.0.0.jar
那么我们的脚本为:
nohup java -jar sob-blog-system-1.0.0.jar > sob-blog-system-1.0.0.log 2>&1 &
管理中心的部署
管理中心的部署比较简单,直接构建出来,然后上传到nginx的目录下。
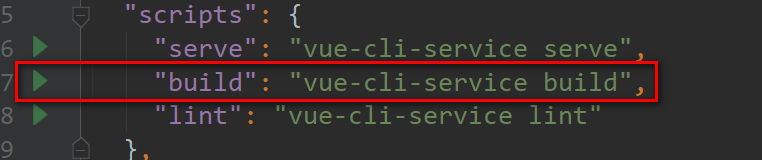
构建命令:
vue-cli-service build
低版本的可以
node build/build.js
或者直接点击build按钮

当然啦,build之前,我们得修改一些API,这个具体请看视频。
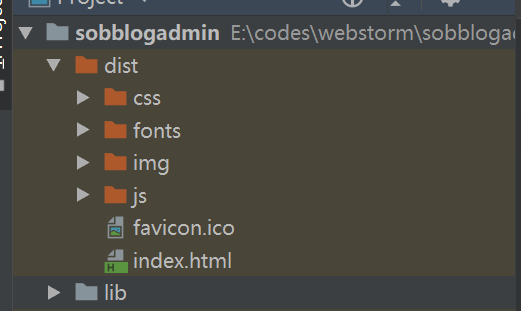
看到如图,则构建成功!

这个就是生成的目录

把此文件夹的内容 ,上传到nginx的目录下。
门户的部署
门户的部署,我们需要把所有的文件上传到服务器中。
先创建一个文件夹,然后再传所有的文件上去。
接着编写Dockerfile文件
#1、基于镜像node,版本自己查看上面的链接
FROM node:10.15.3
#2、作者
MAINTAINER sunofbeach.net
#3、参数,node的环境为生产环境
ENV NODE_ENV=production
#4、任意ip
ENV HOST 0.0.0.0
#5、容器内创建目录sob-blog-nuxt
RUN mkdir -p /sobBlogNuxt
#6、复制当前的内容到容器内容部目录blog
COPY . /sobBlogNuxt
#7、切换工作目录到blog
WORKDIR /sobBlogNuxt
#8、暴露端口3000,默认端口
EXPOSE 3000
#9、配置npm的远程仓库
#RUN npm install cnpm -g --registry=https://registry.npm.taobao.org
#10、清除缓存
RUN npm cache clean --force
#11、安装依赖
RUN npm install --no-package-lock
#12、构建,生成dist文件
RUN npm run build
#13、start
CMD ["npm","start"]
构建镜像
docker build -t sob-blog-nuxt1.0 .
后面有个点,不要漏掉哦,等待构建完成。
构建完成镜像以后,要以使用docker images查看一下。
我们再创建一个Dockerfile
version: '3.1'
services:
nginx:
restart: always
image: sob-blog-nuxt1.0
container_name: sob-blog-nuxt
ports:
- 8080:3000
启动镜像:docker-compose up -d
