vue.js下载文件
 程序员拉大锯
发表于
2020-09-06 15:46
3812
程序员拉大锯
发表于
2020-09-06 15:46
3812
vue.js
前端
开发
测试
下载
vue.js下载文件
有个同学不知道如何去下载文件,早上比较忙,弄了一份代码给他。晚上回来,发现不对。
现在整理一下,案例,下载一张图片:
基于axios
需要有axios
import axios from 'axios'
get请求:
// get请求
requestGet(url, params = {}) {
return new Promise((resolve, reject) => {
axios.get(url, params).then(res => {
resolve(res.data)
}).catch(error => {
reject(error)
})
})
},
接口
export const getFile = (url, params) => {
return http.requestGet(url, params);
};
调用
download() {
api.getFile("/images/vip_ad.png",
{
responseType: 'blob',
headers: {
'Content-Type': 'application/octet-stream'
},
}).then(result => {
console.log(result);
this.convertRes2Blob(result);
});
},
以二进制的形式保存成文件
convertRes2Blob(response) {
// 将二进制流转为blob
let blob = new Blob([response]);
if (typeof window.navigator.msSaveBlob !== 'undefined') {
// 兼容IE,window.navigator.msSaveBlob:以本地方式保存文件
window.navigator.msSaveBlob(blob, decodeURI("文件名.png"))
} else {
console.log('save....');
// 创建新的URL并指向File对象或者Blob对象的地址
const blobURL = window.URL.createObjectURL(blob);
// 创建a标签,用于跳转至下载链接
const tempLink = document.createElement('a');
tempLink.style.display = 'none';
tempLink.href = blobURL;
tempLink.setAttribute('download', decodeURI("文件名.png"));
// 兼容:某些浏览器不支持HTML5的download属性
if (typeof tempLink.download === 'undefined') {
tempLink.setAttribute('target', '_blank')
}
// 挂载a标签
document.body.appendChild(tempLink);
tempLink.click();
document.body.removeChild(tempLink);
// 释放blob URL地址
window.URL.revokeObjectURL(blobURL);
}
},
测试


如果要下载Pdf的话,修改一下路径即可。
比如说:
convertRes2Blob(response) {
// 将二进制流转为blob
let blob = new Blob([response]);
if (typeof window.navigator.msSaveBlob !== 'undefined') {
// 兼容IE,window.navigator.msSaveBlob:以本地方式保存文件
window.navigator.msSaveBlob(blob, decodeURI("文件名.pdf"))
} else {
console.log('save....');
// 创建新的URL并指向File对象或者Blob对象的地址
const blobURL = window.URL.createObjectURL(blob);
// 创建a标签,用于跳转至下载链接
const tempLink = document.createElement('a');
tempLink.style.display = 'none';
tempLink.href = blobURL;
tempLink.setAttribute('download', decodeURI("文件名.pdf"));
// 兼容:某些浏览器不支持HTML5的download属性
if (typeof tempLink.download === 'undefined') {
tempLink.setAttribute('target', '_blank')
}
// 挂载a标签
document.body.appendChild(tempLink);
tempLink.click();
document.body.removeChild(tempLink);
// 释放blob URL地址
window.URL.revokeObjectURL(blobURL);
}
},
download() {
api.getFile("/2020/07/13/数组的操作.pdf",
{
responseType: 'blob',
headers: {
'Content-Type': 'application/octet-stream'
},
}).then(result => {
console.log(result);
this.convertRes2Blob(result);
});
},
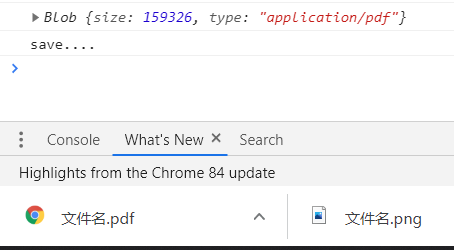
下载结果:


打开正常
