前端侧栏Tab和内容滚动联动切换标题
 程序员拉大锯
发表于
2020-09-06 16:20
3799
程序员拉大锯
发表于
2020-09-06 16:20
3799
博客系统
前端开发
毕业设计
测试
门户
前端侧栏Tab和内容滚动联动切换标题
我们阳光沙滩博客系统课程里有一个关于页面
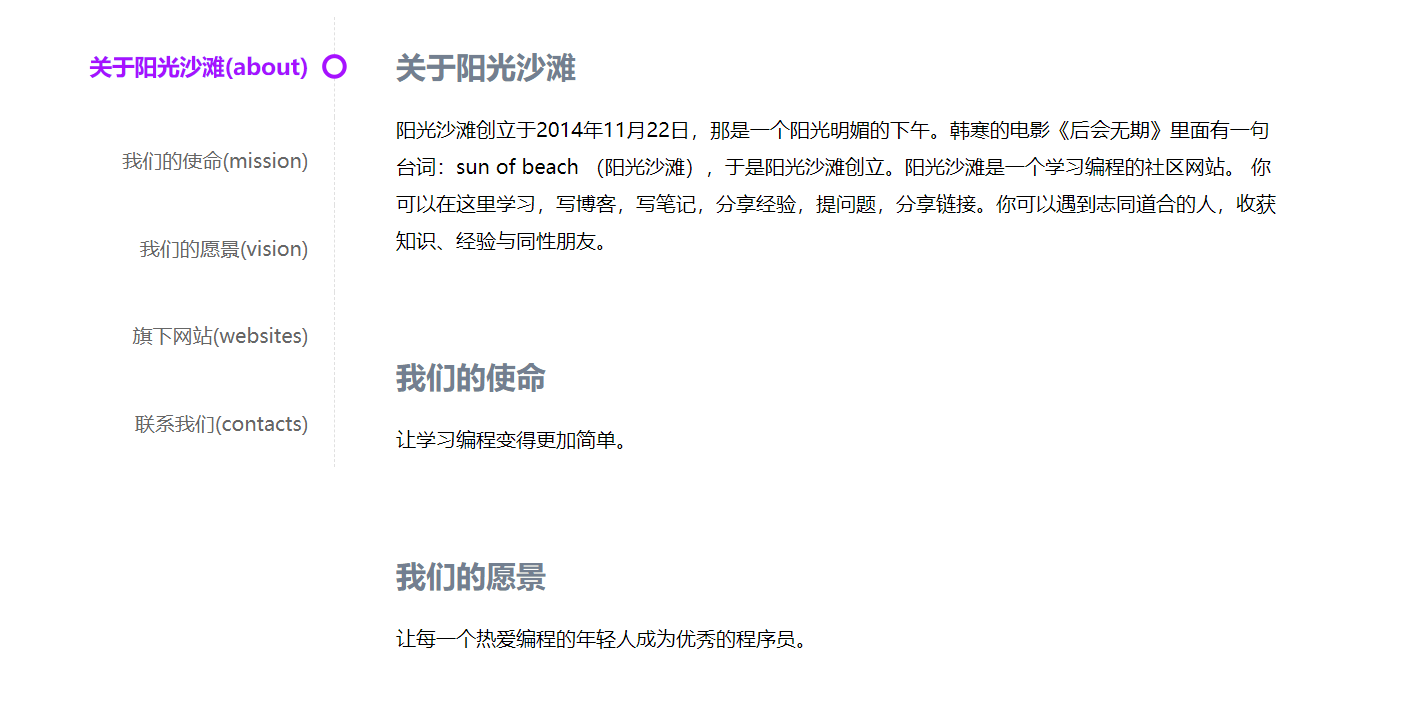
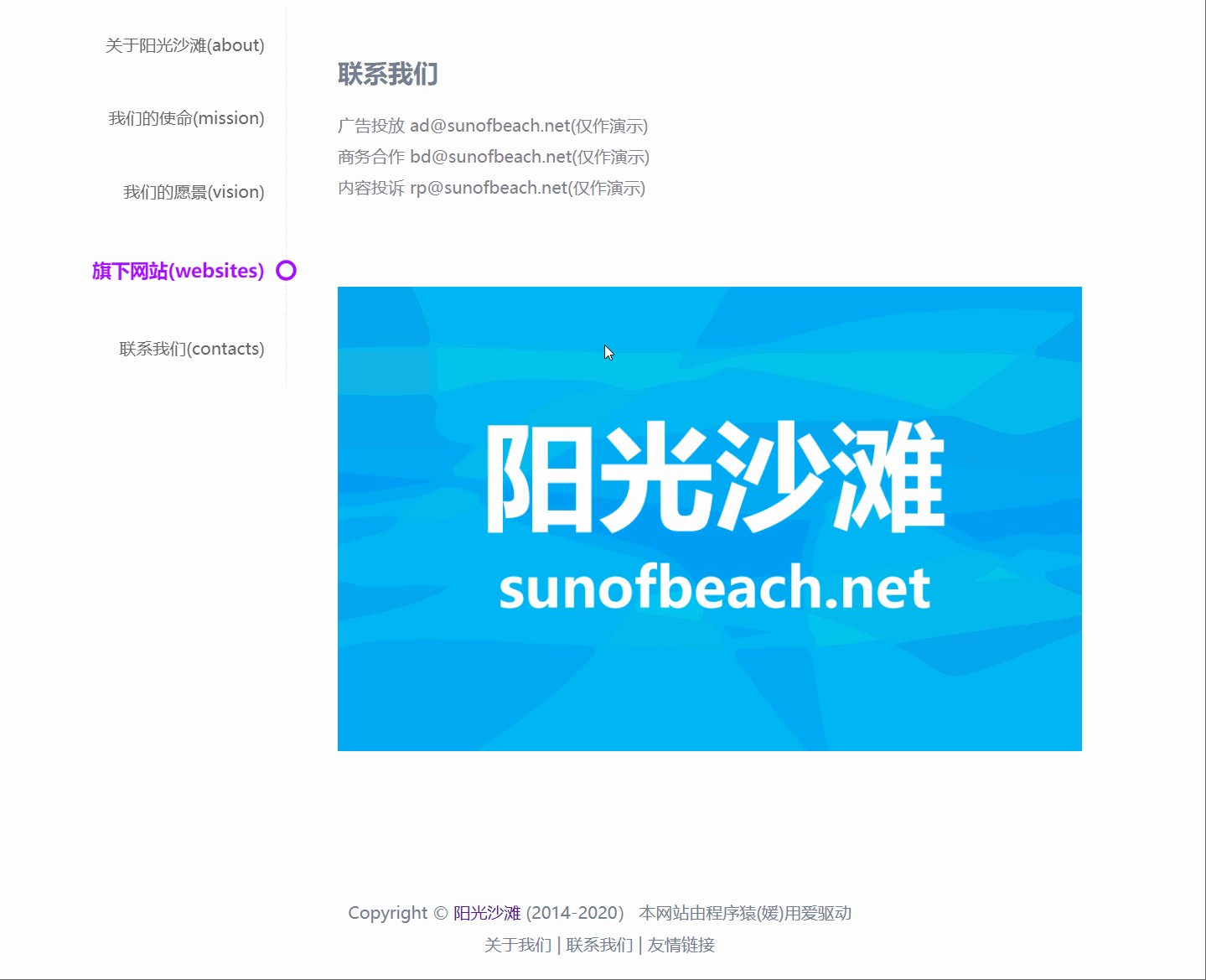
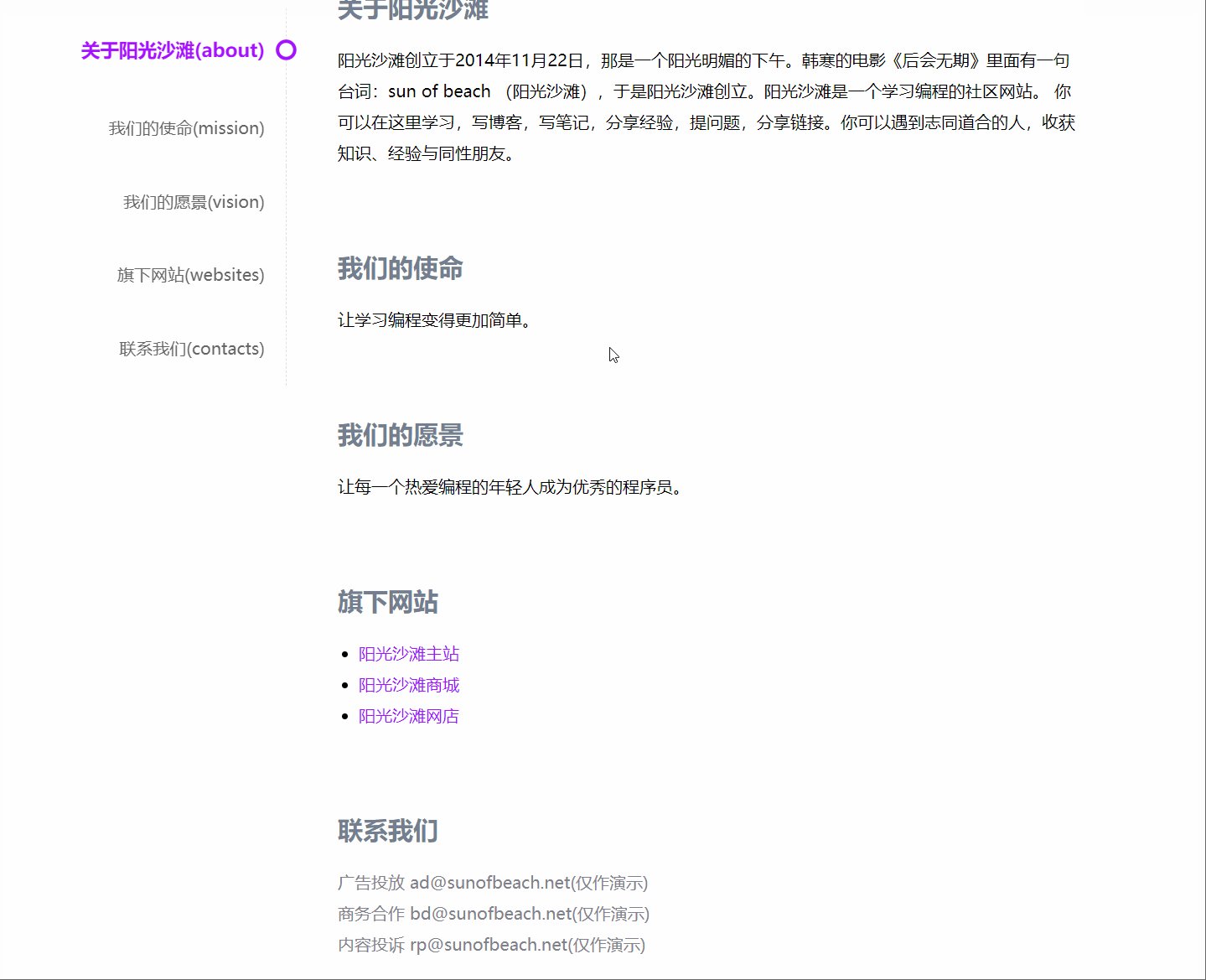
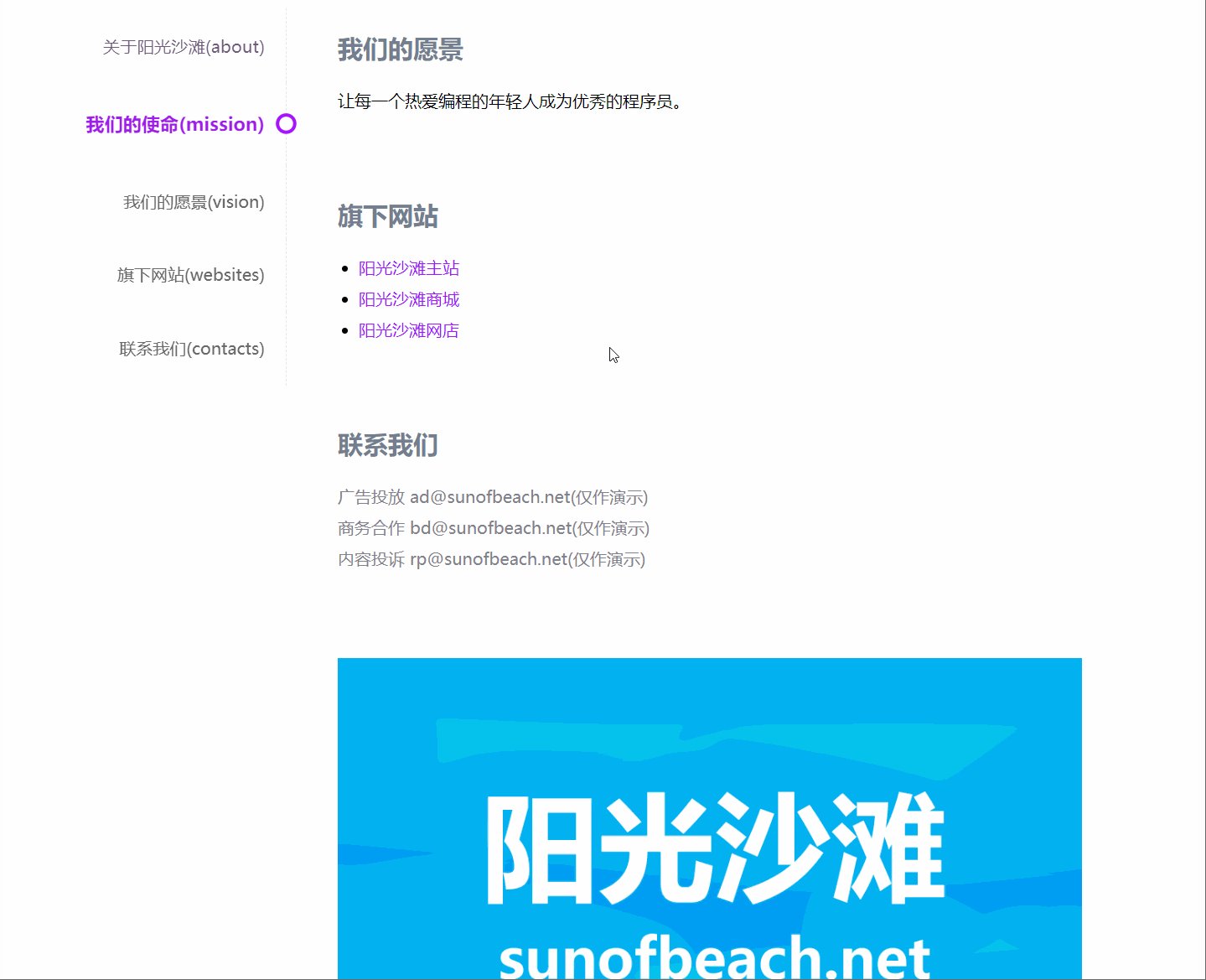
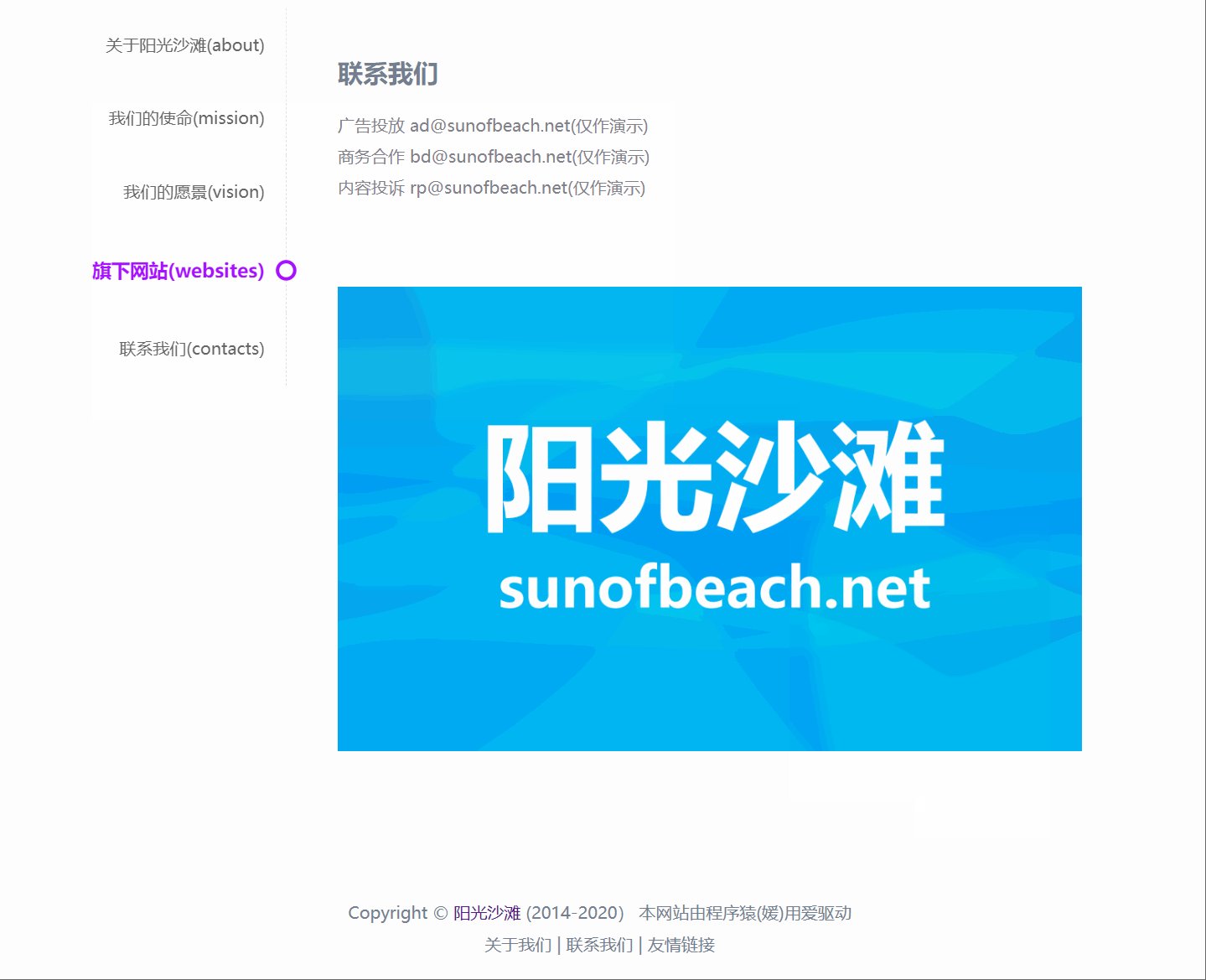
我们做成这个样子

点击侧栏可以切换右边内容;滚动右侧内容,可以切换左边的内容。
基本UI实现
左侧使用 ElementUI的组件Tabs
https://element.eleme.cn/#/zh-CN/component/tabs
同学们可以去这里使用,至于怎么依赖ElementUI,可以参考官方说明,或者学习我们的前端课程。
<div class="about-left-part float-left" id="about-left-part">
<el-tabs tab-position="left" v-model="target" @tab-click="onLeftItemClick">
<el-tab-pane label="关于阳光沙滩(about)" name="about"></el-tab-pane>
<el-tab-pane label="我们的使命(mission)" name="mission"></el-tab-pane>
<el-tab-pane label="我们的愿景(vision)" name="vision"></el-tab-pane>
<el-tab-pane label="旗下网站(websites)" name="websites"></el-tab-pane>
<el-tab-pane label="联系我们(contacts)" name="contacts"></el-tab-pane>
</el-tabs>
</div>
右侧布局
<div class="about-right-part float-left" id="about-right-part">
<div class="about-item">
<h1 id="about">
关于阳光沙滩
</h1>
<p>
阳光沙滩创立于2014年11月22日,那是一个阳光明媚的下午。韩寒的电影《后会无期》里面有一句台词:sun of beach
(阳光沙滩),于是阳光沙滩创立。阳光沙滩是一个学习编程的社区网站。
你可以在这里学习,写博客,写笔记,分享经验,提问题,分享链接。你可以遇到志同道合的人,收获知识、经验与同性朋友。
</p>
</div>
<div class="about-item">
<h1 id="mission">
我们的使命
</h1>
<p>
让学习编程变得更加简单。
</p>
</div>
<div class="about-item">
<h1 id="vision">
我们的愿景
</h1>
<p>
让每一个热爱编程的年轻人成为优秀的程序员。
</p>
</div>
<div class="about-item">
<h1 id="websites">
旗下网站
</h1>
<div class="websites">
<ul>
<li>
<a href="https://www.sunofbeach.net" target="_blank">阳光沙滩主站</a>
</li>
<li>
<a href="https://shop.sunofbeach.net" target="_blank">阳光沙滩商城</a>
</li>
<li>
<a href="https://sunofbeach.taobao.com" target="_blank">阳光沙滩网店</a>
</li>
</ul>
</div>
</div>
<div class="about-item">
<h1 id="contacts">
联系我们
</h1>
<p class="contact">
广告投放 ad@sunofbeach.net(仅作演示)
<br>
商务合作 bd@sunofbeach.net(仅作演示)
<br>
内容投诉 rp@sunofbeach.net(仅作演示)
</p>
</div>
<div class="about-img">
<img src="/about.png">
</div>
</div>
左边固定,右边加个margin值。
事件处理
事件主要包括两部分:滚动、点击左侧
滚动
滚动的话,我们需要处理侧栏悬浮
添加滚动监听:
mounted() {
......
window.addEventListener("scroll", this.onWindowScroll);
this.onWindowScroll();
},
记得删除监听哦
beforeDestroy() {
window.removeEventListener('scroll', this.onWindowScroll);
},
这里面就是滑动的代码了
onWindowScroll() {
let dy = document.documentElement.scrollTop;
let dx = document.documentElement.scrollLeft;
let leftBox = document.getElementById('about-left-part');
let parentBox = document.getElementById('about-box');
if (leftBox && parentBox) {
let parentBoxTop = parentBox.offsetTop;
// console.log(parentBoxTop);
if (dy > parentBoxTop) {
leftBox.style.top = '0px';
} else {
leftBox.style.top = (parentBoxTop - dy) + 'px';
}
//处理横向滑动
if (dx > 0) {
leftBox.style.left = -dx + "px";
} else {
leftBox.style.left = parentBox.offsetLeft + "px";
}
}
if (!this.isClickLeftSwitch) {
//处理标签的滚动范围
for (let i = 0; i < this.contentHeaders.length - 1; i++) {
let first = this.contentHeaders[i];
let second = this.contentHeaders[i + 1];
if (dy >= first.offTop && dy < second.offTop) {
this.target = first.id;
//console.log(this.target);
break;
}
}
} else {
this.isClickLeftSwitch = false;
}
点击事件处理
onLeftItemClick() {
this.isClickLeftSwitch = true;
this.$router.push({
path: '/about#' + this.target
});
// console.log(this.target);
}
具体的话请去视频教程吧