一直看的师傅的视频长大但倒没怎么冒过泡,看完康师傅的领券联盟前端版视频想着过来插个眼记录一下笔记哈哈。
1、上传代码
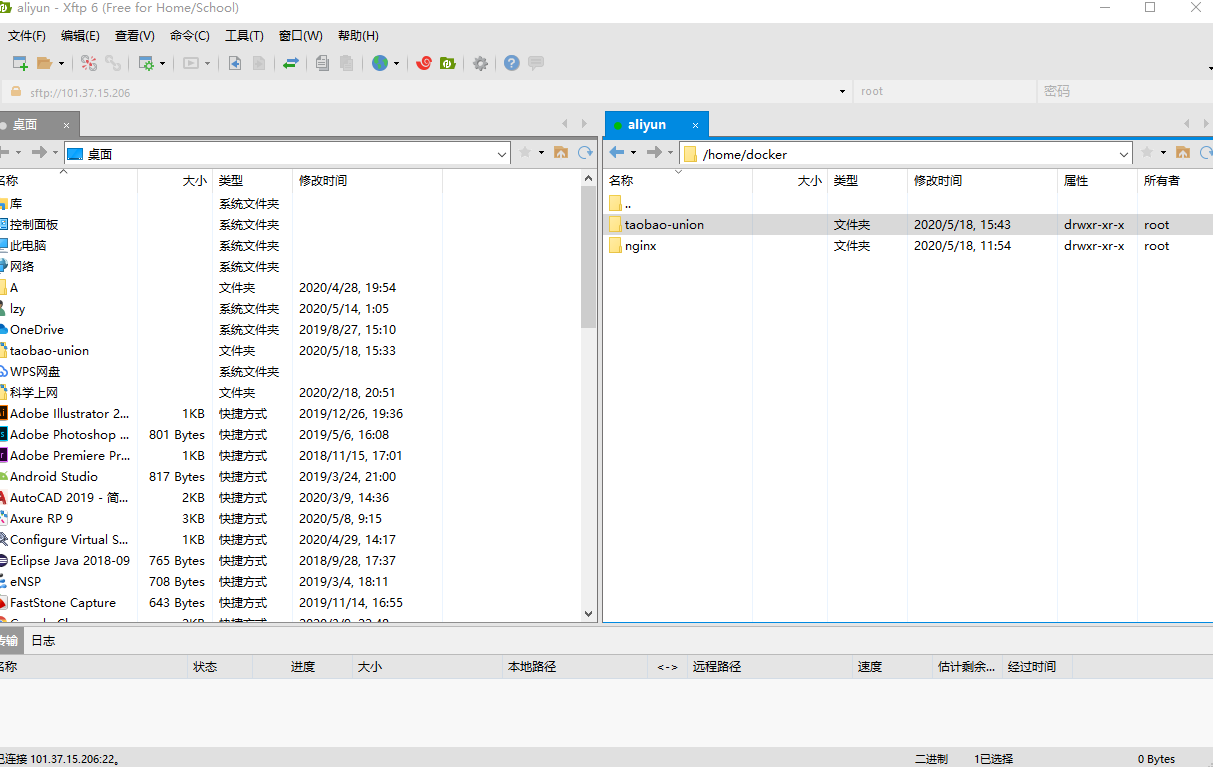
首先把源码通过ftp上传到服务器目录

创建Dockerfile文件:touch Dockerfile 
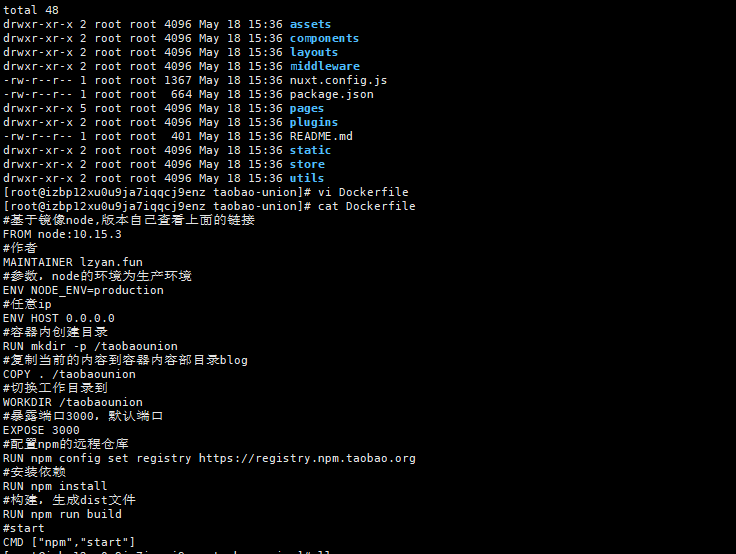
Dockerfile文件内容
FROM node:10.15.3
#作者
MAINTAINER lzyan.fun
#参数,node的环境为生产环境
ENV NODE_ENV=production
#任意ip
ENV HOST 0.0.0.0
#容器内创建目录
RUN mkdir -p /taobaounion
#复制当前的内容到容器内容部目录blog
COPY . /taobaounion
#切换工作目录到
WORKDIR /taobaounion
#暴露端口3000,默认端口
EXPOSE 3000
#配置npm的远程仓库
RUN npm config set registry https://registry.npm.taobao.org
#安装依赖
RUN npm install
#构建,生成dist文件
RUN npm run build
#start
CMD ["npm","start"]
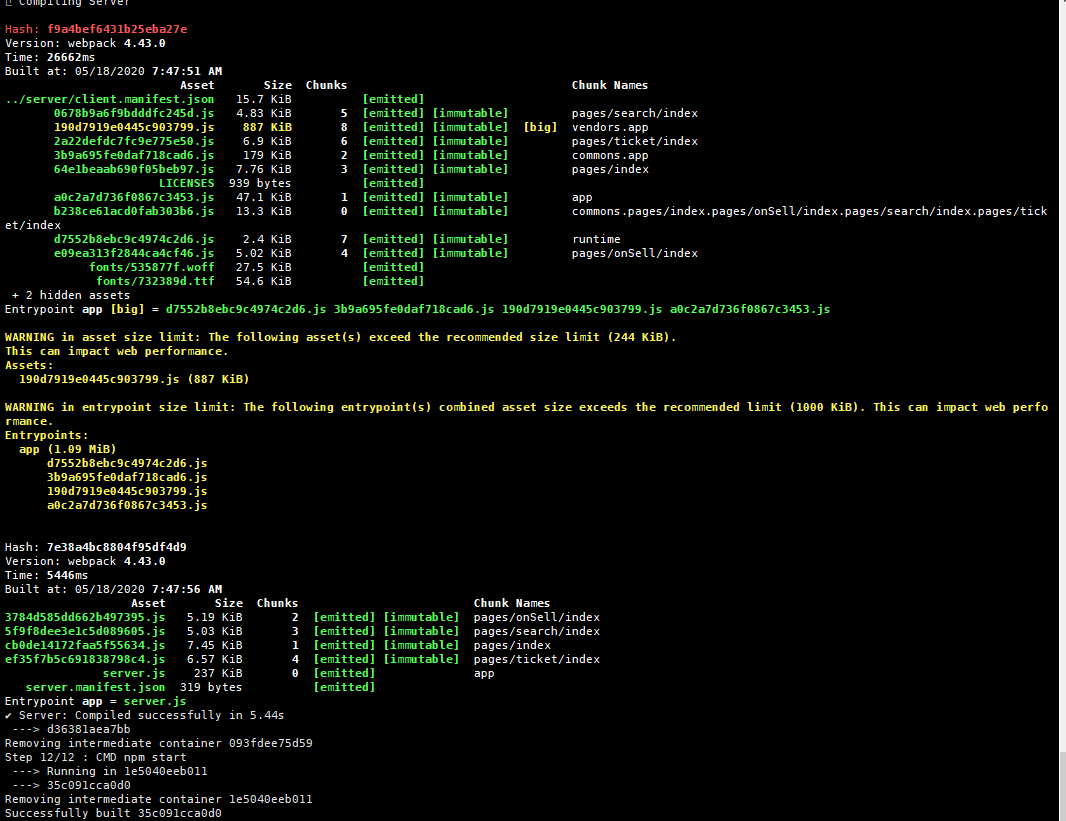
2、构建镜像
这里注意要在Dockerfile文件的目录下面执行
docker build -t lzyan-taobao-union .

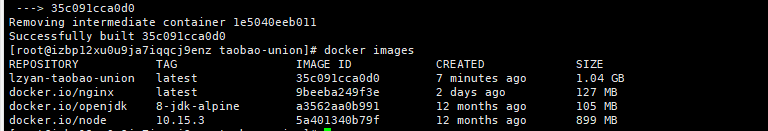
长途跋涉,共12步构建完成 
3、启动镜像
docker run --name=lzyan-taobao-union -p 8088:3000 -dt lzyan-taobao-union
到这里就已经成功啦,这里的8088是宿主机的端口号,我是用的是阿里云的服务器,所以这里需要在阿里云的控制台安全组上面进行端口开放。
最后通过域名指定8088端口访问成功 
 cheer
2020-05-19 00:44
cheer
2020-05-19 00:44
 cheer
2020-05-19 00:44
cheer
2020-05-19 00:44
